
- By Carlos Perez
- 12, Dec 2023
- Mock API
Mock API with MockAPI.io: Simplifying API Development
MockAPI.io is a versatile tool designed to streamline API development, making it easier for developers to create and test APIs without the need for a backend.
Introduction
Welcome back, developers! Today, before diving into any React.js code, I want to introduce you to a fantastic tool that will simplify your development process: MockAPI.io. This platform allows you to generate mock data from a server without having to hard-code anything. Instead, you can create helper functions that call these endpoints, providing you with a seamless simulation environment for your projects.

Why MockAPI.io?
Simplifying API Development
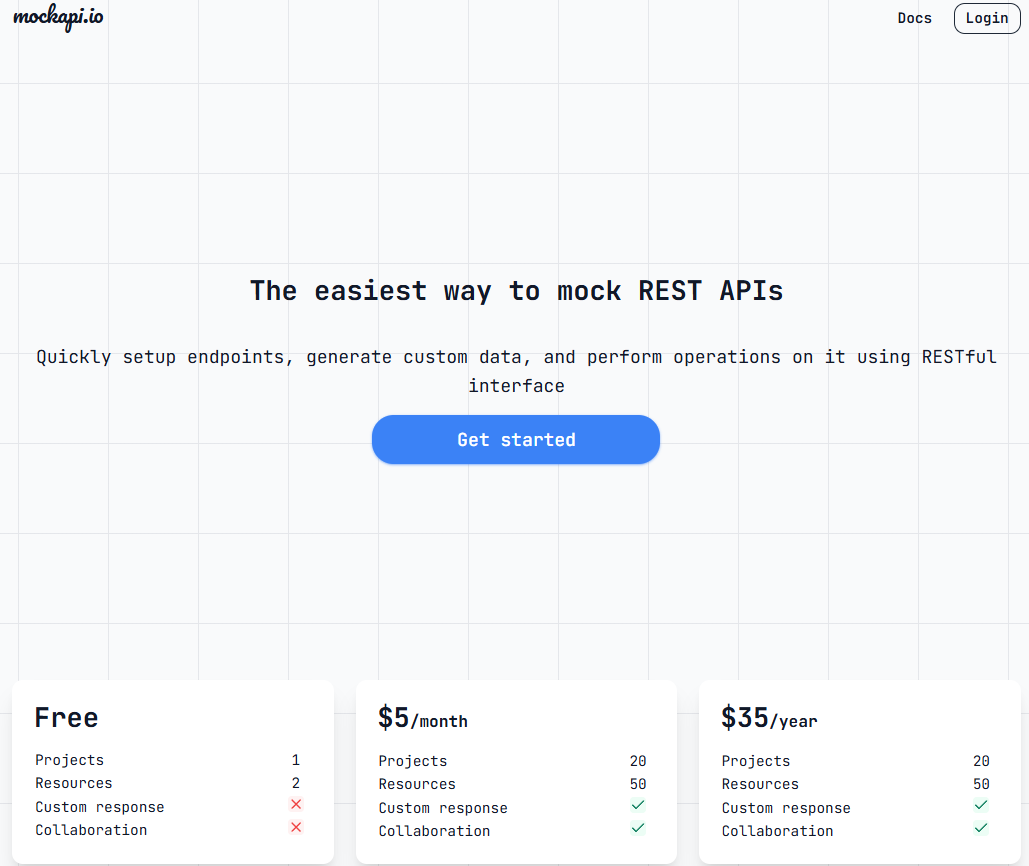
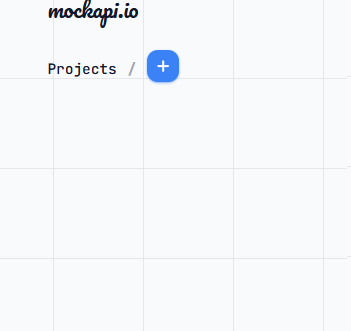
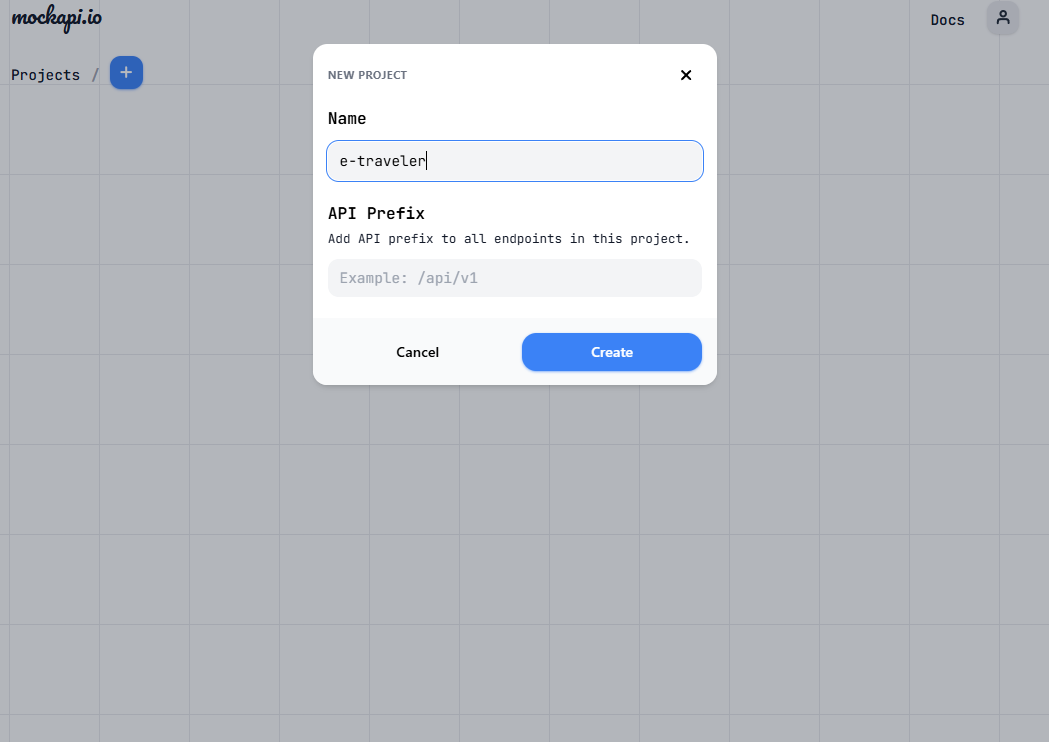
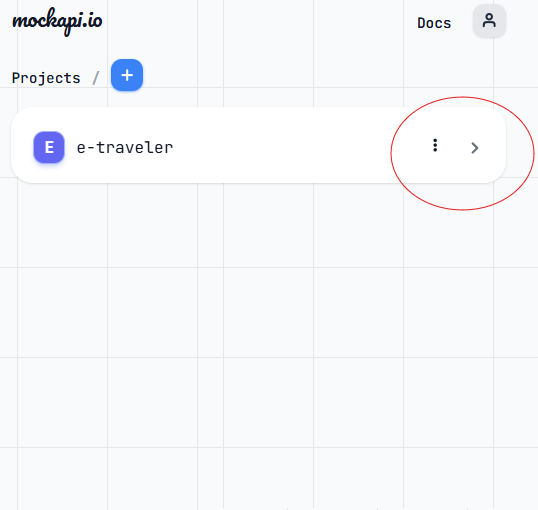
- Why MockAPI.io?: MockAPI.io is perfect for developers who need a quick and easy way to simulate server responses without setting up a backend. By signing up for a free account, you can create one free project. For this example, we'll call our project "e-traveler."

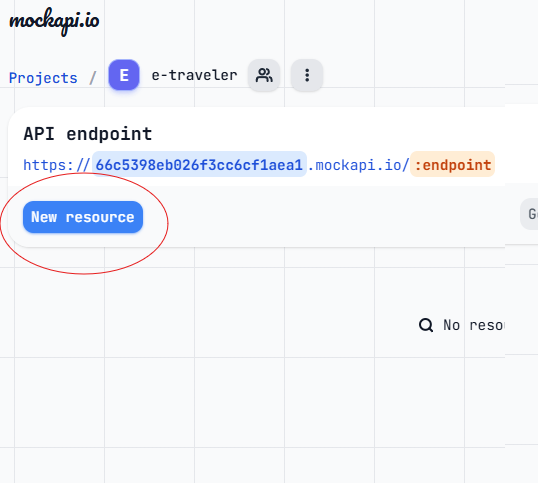
- Getting Started with MockAPI.io: Once you've created your project, you'll automatically be provided with an endpoint. However, to make this endpoint functional, you'll need to add a resource. Think of resources as the data structure or schema that your mock API will return.
- For this example: let's keep it simple by creating a "e-traveler" resource. This resource will contain two fields: an ID to uniquely identify each item and a "text" field to store the e-traveler item itself.

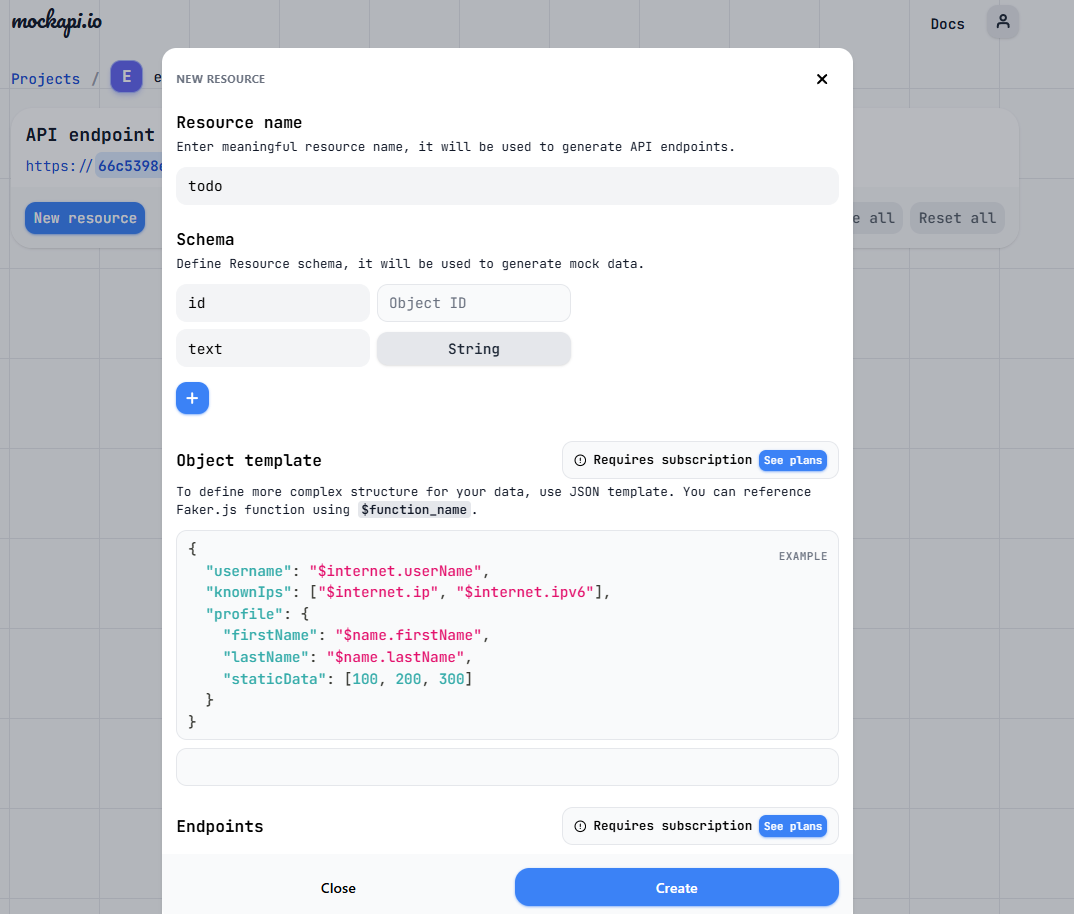
Creating Your First Resource
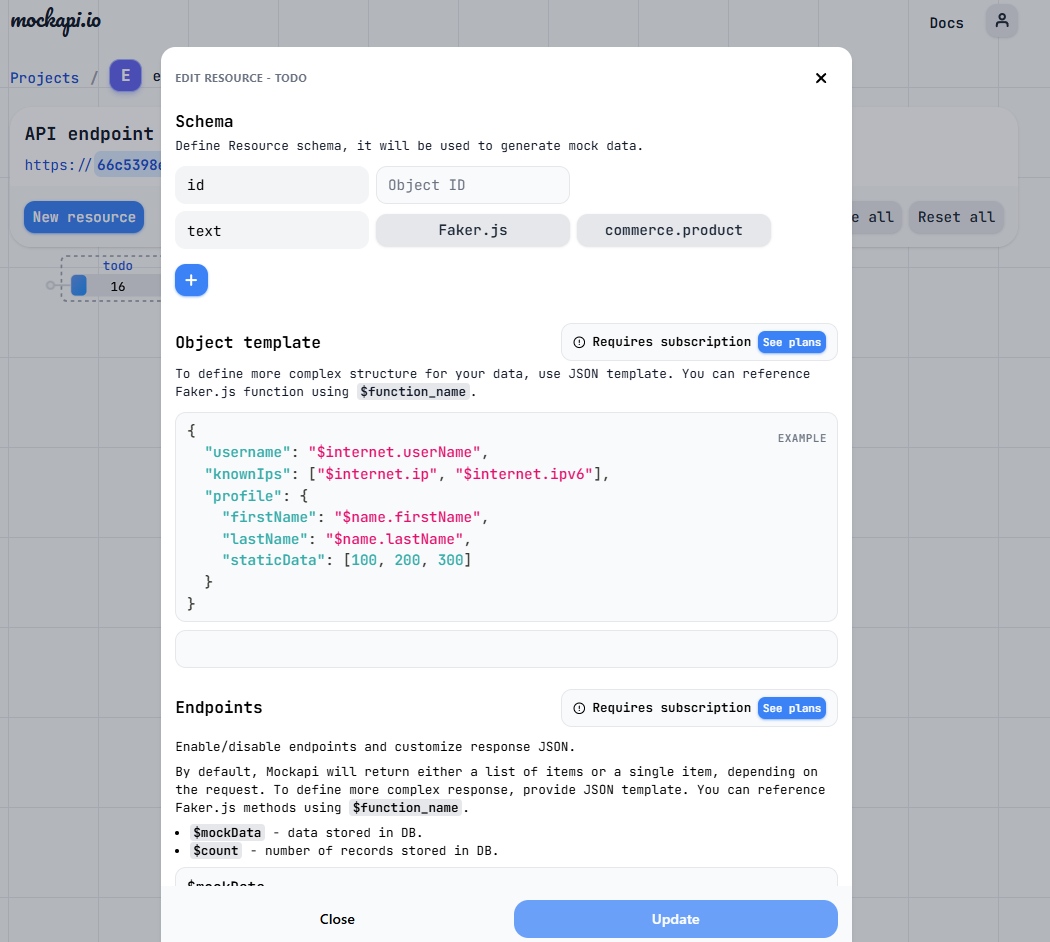
- Creating Your First Resource: In MockAPI.io, add a new resource called "e-traveler."

- Define the Schema: Set up your schema by including an ID and a "text" field, which will hold the content of your e-traveler items.

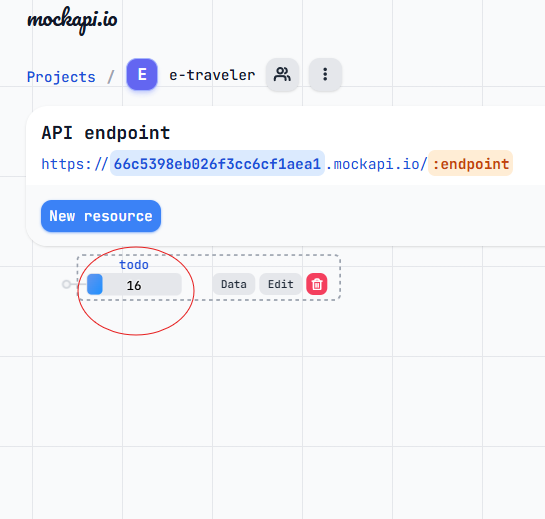
- Generate Data: Specify how many records you want. For example, you might request 16 records.

Phase Two
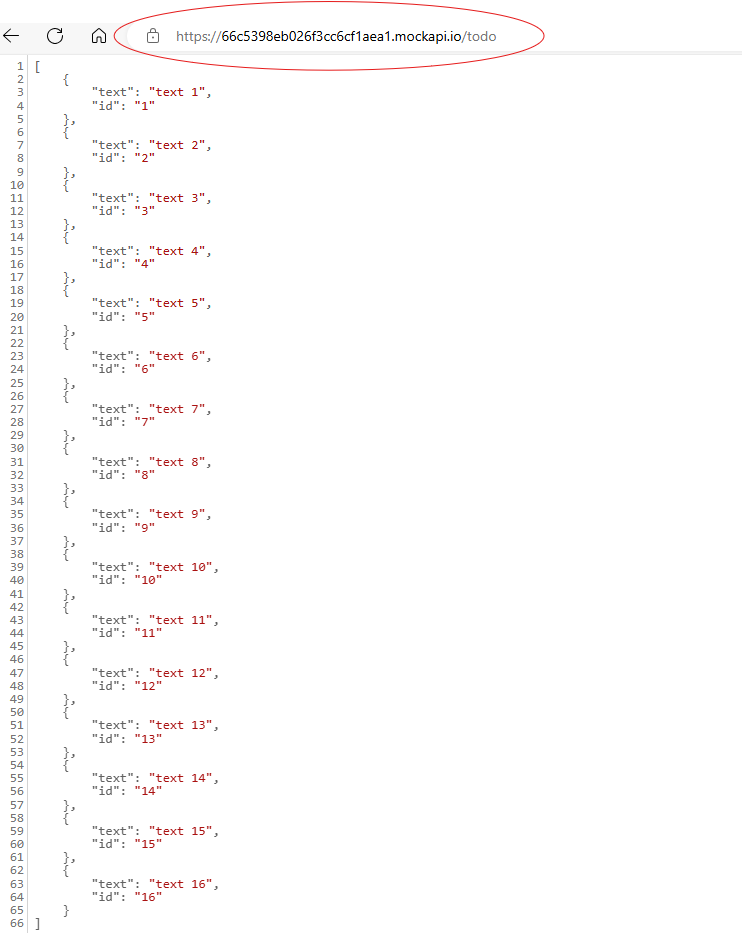
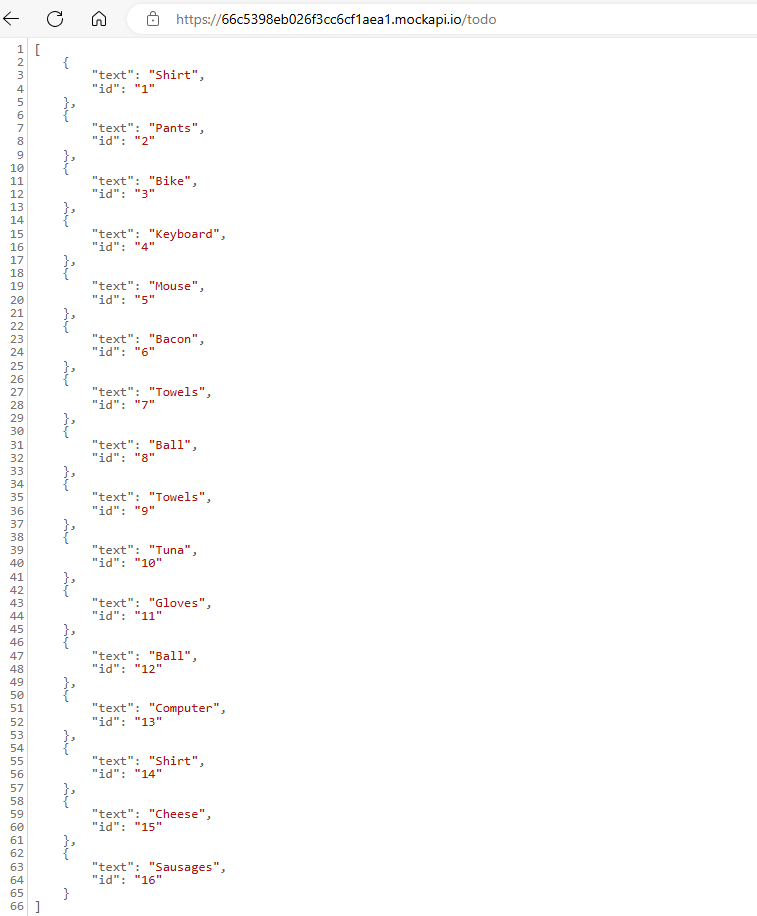
After setting up your schema, MockAPI.io will generate random text entries for you. You can access this data by copying the provided endpoint and pasting it into your browser, followed by the resource name you created ("e-traveler" in this case). Instantly, you'll see the random text data displayed.
- Expanding Your Data: If you want more than just random text, MockAPI.io offers a feature called "Faker." This allows you to generate various types of data, such as zip codes, product names, and more. For instance, if you're building an e-commerce site and need a list of products, you can replace the "text" field with a "product" field. Simply reload the endpoint, and you'll get a new set of randomized product data."


- Advanced Features: One of the coolest aspects of MockAPI.io is its ability to create nested, complex objects, which can be incredibly useful for more sophisticated applications. I highly recommend exploring these features to see how they can enhance your development workflow.
Final Thoughts
MockAPI.io is a powerful tool that can save you time and effort when developing React.js applications. By using this service, you can avoid hard-coding data, making your code cleaner and more adaptable. Keep the endpoint handy because we'll be using it in our upcoming React.js projects. Thanks for reading! Stay tuned for more tips and tricks to streamline your development process.
Mocking APIs removes blockers and speeds up development cycles.